|
200
|
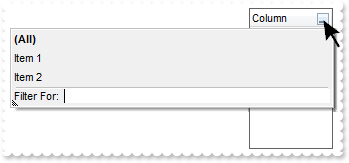
How do I arrange my columns on multiple lines

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.HeaderHeight = 32
// oList.Columns.Add("").HTMLCaption = "Line 1<br>Line 2"
var_Column = oList.Columns.Add("")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HTMLCaption = "Line 1<br>Line 2"]
endwith
|
|
199
|
How can I display all cells using HTML format

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
// oList.Columns.Add("HTML").Def(17) = 1
var_Column = oList.Columns.Add("HTML")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
oList.Items.Add("<font ;12>T</font>his <b>is</b> an <a>html</a> <font Tahoma><fgcolor=FF0000>text</fgcolor></font>.")
|
|
198
|
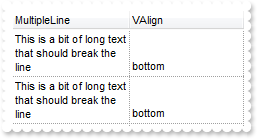
How can I display all cells using multiple lines

local oList,var_Column,var_Column1,var_Items
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
// oList.Columns.Add("MultipleLine").Def(16) = false
var_Column = oList.Columns.Add("MultipleLine")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(16) = False]
endwith
// oList.Columns.Add("SingleLine").Def(16) = true
var_Column1 = oList.Columns.Add("SingleLine")
with (oList)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(16) = True]
endwith
var_Items = oList.Items
// var_Items.Caption(var_Items.Add("This is a bit of long text that should break the line"),1) = "this is a bit of long text that's displayed on a single line"
with (oList)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Caption(Add("This is a bit of long text that should break the line"),1) = "this is a bit of long text that's displayed on a single line"]
endwith
|
|
197
|
How do change the vertical alignment for all cells in the column

local oList,var_Column,var_Column1,var_Items,var_Items1
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
// oList.Columns.Add("MultipleLine").Def(16) = false
var_Column = oList.Columns.Add("MultipleLine")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(16) = False]
endwith
// oList.Columns.Add("VAlign").Def(6) = 2
var_Column1 = oList.Columns.Add("VAlign")
with (oList)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(6) = 2]
endwith
var_Items = oList.Items
// var_Items.Caption(var_Items.Add("This is a bit of long text that should break the line"),1) = "bottom"
with (oList)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Caption(Add("This is a bit of long text that should break the line"),1) = "bottom"]
endwith
var_Items1 = oList.Items
// var_Items1.Caption(var_Items1.Add("This is a bit of long text that should break the line"),1) = "bottom"
with (oList)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.Caption(Add("This is a bit of long text that should break the line"),1) = "bottom"]
endwith
|
|
196
|
How do change the foreground color for all cells in the column

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
// oList.Columns.Add("ForeColor").Def(5) = 255
var_Column = oList.Columns.Add("ForeColor")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(5) = 255]
endwith
oList.Items.Add(0)
oList.Items.Add(1)
|
|
195
|
How do change the background color for all cells in the column

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
// oList.Columns.Add("BackColor").Def(4) = 255
var_Column = oList.Columns.Add("BackColor")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(4) = 255]
endwith
oList.Items.Add(0)
oList.Items.Add(1)
|
|
194
|
How do I show buttons for all cells in the column

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
var_Column = oList.Columns.Add("Button")
// var_Column.Def(2) = true
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(2) = True]
endwith
// var_Column.Def(3 /*exCellHasButton | exCellHasRadioButton*/) = true
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(3) = True]
endwith
oList.Items.Add(" Button 1 ")
oList.Items.Add(" Button 2 ")
|
|
193
|
How do I show buttons for all cells in the column

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
// oList.Columns.Add("Button").Def(2) = true
var_Column = oList.Columns.Add("Button")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(2) = True]
endwith
oList.Items.Add(0)
oList.Items.Add(1)
|
|
192
|
How do I display radio buttons for all cells in the column

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
// oList.Columns.Add("Radio").Def(1) = true
var_Column = oList.Columns.Add("Radio")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(1) = True]
endwith
oList.Items.Add(0)
oList.Items.Add(1)
|
|
191
|
How do I display checkboxes for all cells in the column

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
// oList.Columns.Add("Check").Def(0) = true
var_Column = oList.Columns.Add("Check")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
oList.Items.Add(0)
oList.Items.Add(1)
|
|
190
|
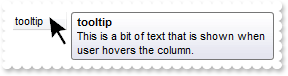
How can I display a tooltip when the cursor hovers the column

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
// oList.Columns.Add("tooltip").ToolTip = "This is a bit of text that is shown when user hovers the column."
var_Column = oList.Columns.Add("tooltip")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "This is a bit of text that is shown when user hovers the column."]
endwith
|
|
189
|
Is there any function to assign a key to a column instead using its name or capion

local oList,var_Column,var_Column1
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
// oList.Columns.Add("Data").Key = "DKey"
var_Column = oList.Columns.Add("Data")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Key = "DKey"]
endwith
// oList.Columns.Item("DKey").Caption = "new caption"
var_Column1 = oList.Columns.Item("DKey")
with (oList)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Caption = "new caption"]
endwith
|
|
188
|
Is there any function to assign any extra data to a column

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
// oList.Columns.Add("Data").Data = "your extra data"
var_Column = oList.Columns.Add("Data")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Data = "your extra data"]
endwith
|
|
187
|
By default, the column gets sorted descending, when I first click its header. How can I change so the column gets sorted ascending when the user first clicks the column's header

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
// oList.Columns.Add("Sort").DefaultSortOrder = true
var_Column = oList.Columns.Add("Sort")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.DefaultSortOrder = True]
endwith
|
|
186
|
How can I specify the maximum width for the column, if I use WidthAutoResize property

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
var_Column = oList.Columns.Add("Auto")
var_Column.WidthAutoResize = true
var_Column.MinWidthAutoResize = 32
var_Column.MaxWidthAutoResize = 128
oList.Items.Add(0)
oList.Items.Add(1)
|
|
185
|
How can I specify the minimum width for the column, if I use WidthAutoResize property

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
var_Column = oList.Columns.Add("Auto")
var_Column.WidthAutoResize = true
var_Column.MinWidthAutoResize = 32
oList.Items.Add(0)
oList.Items.Add(1)
|
|
184
|
Is there any option to resize the column based on its data, captions

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
// oList.Columns.Add("A").WidthAutoResize = true
var_Column = oList.Columns.Add("A")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.WidthAutoResize = True]
endwith
oList.Items.Add(0)
oList.Items.Add(1)
|
|
183
|
How can I align the icon in the column's header in the center

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oList.Columns.Add("")
var_Column.HeaderImage = 1
var_Column.HeaderImageAlignment = 1
|
|
182
|
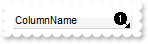
How do I align the icon in the column's header to the right

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oList.Columns.Add("ColumnName")
var_Column.HeaderImage = 1
var_Column.HeaderImageAlignment = 2
|
|
181
|
How do I show or hide the sorting icons, but still need sorting

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
// oList.Columns.Add("Sorted").SortOrder = 1
var_Column = oList.Columns.Add("Sorted")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortOrder = 1]
endwith
oList.Columns.Item(0).DisplaySortIcon = false
|
|
180
|
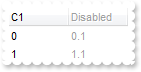
How do I enable or disable the entire column

local oList,var_Column,var_Items,var_Items1
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.Columns.Add("C1")
// oList.Columns.Add("Disabled").Enabled = false
var_Column = oList.Columns.Add("Disabled")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Enabled = False]
endwith
var_Items = oList.Items
// var_Items.Caption(var_Items.Add(0),1) = "0.1"
with (oList)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Caption(Add(0),1) = "0.1"]
endwith
var_Items1 = oList.Items
// var_Items1.Caption(var_Items1.Add(1),1) = "1.1"
with (oList)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.Caption(Add(1),1) = "1.1"]
endwith
|
|
179
|
How do I disable drag and drop columns
local oList,var_Column,var_Column1
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
// oList.Columns.Add("C1").AllowDragging = false
var_Column = oList.Columns.Add("C1")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.AllowDragging = False]
endwith
// oList.Columns.Add("C2").AllowDragging = false
var_Column1 = oList.Columns.Add("C2")
with (oList)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.AllowDragging = False]
endwith
|
|
178
|
How do I disable resizing a column at runtime

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
// oList.Columns.Add("Unsizable").AllowSizing = false
var_Column = oList.Columns.Add("Unsizable")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.AllowSizing = False]
endwith
oList.Columns.Add("C2")
oList.Columns.Add("C3")
oList.Columns.Add("C4")
|
|
177
|
How can I align the column to the right, and its caption too

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
var_Column = oList.Columns.Add("Column")
var_Column.Alignment = 2
var_Column.HeaderAlignment = 2
oList.Items.Add(0)
oList.Items.Add(1)
|
|
176
|
How can I align the column to the right

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
// oList.Columns.Add("Column").Alignment = 2
var_Column = oList.Columns.Add("Column")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Alignment = 2]
endwith
oList.Items.Add(0)
oList.Items.Add(1)
|
|
175
|
How do I change the column's caption

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
// oList.Columns.Add("Column").Caption = "new caption"
var_Column = oList.Columns.Add("Column")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Caption = "new caption"]
endwith
|
|
174
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it

local oList,var_Items,var_Items1
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.Template = [FormatAnchor(False) = "<b><u><fgcolor=880000> </fgcolor></u></b>"] // oList.FormatAnchor(false) = "<b><u><fgcolor=880000> </fgcolor></u></b>"
oList.Columns.Add("Column")
var_Items = oList.Items
// var_Items.CaptionFormat(var_Items.Add("Just an <a1>anchor</a> element ..."),0) = 1
with (oList)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CaptionFormat(Add("Just an <a1>anchor</a> element ..."),0) = 1]
endwith
var_Items1 = oList.Items
// var_Items1.CaptionFormat(var_Items1.Add("Just another <a2>anchor</a> element ..."),0) = 1
with (oList)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CaptionFormat(Add("Just another <a2>anchor</a> element ..."),0) = 1]
endwith
oList.Items.Add("next item")
|
|
173
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

local oList,var_Items,var_Items1
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.Template = [FormatAnchor(True) = "<b><u><fgcolor=FF0000> </fgcolor></u></b>"] // oList.FormatAnchor(true) = "<b><u><fgcolor=FF0000> </fgcolor></u></b>"
oList.Columns.Add("Column")
var_Items = oList.Items
// var_Items.CaptionFormat(var_Items.Add("Just an <a1>anchor</a> element ..."),0) = 1
with (oList)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CaptionFormat(Add("Just an <a1>anchor</a> element ..."),0) = 1]
endwith
var_Items1 = oList.Items
// var_Items1.CaptionFormat(var_Items1.Add("Just another <a2>anchor</a> element ..."),0) = 1
with (oList)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CaptionFormat(Add("Just another <a2>anchor</a> element ..."),0) = 1]
endwith
|
|
172
|
Can I change the font for the tooltip

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.ToolTipDelay = 1
oList.ToolTipWidth = 364
// oList.Columns.Add("tootip").ToolTip = "<br><font Tahoma;14>this</font> is a tooltip assigned to a column<br>"
var_Column = oList.Columns.Add("tootip")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "<br><font Tahoma;14>this</font> is a tooltip assigned to a column<br>"]
endwith
|
|
171
|
Can I change the font for the tooltip

local oList,var_Column,var_StdFont
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.ToolTipDelay = 1
var_StdFont = oList.ToolTipFont
var_StdFont.Name = "Tahoma"
var_StdFont.Size = 14
oList.ToolTipWidth = 364
// oList.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oList.Columns.Add("tootip")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "this is a tooltip assigned to a column"]
endwith
|
|
170
|
Can I change the order of the buttons in the scroll bar

local oList
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.Template = [ScrollOrderParts(1) = "t,l,r"] // oList.ScrollOrderParts(1) = "t,l,r"
oList.Template = [ScrollOrderParts(0) = "t,l,r"] // oList.ScrollOrderParts(0) = "t,l,r"
oList.ScrollBars = 15
|
|
169
|
The thumb size seems to be very small. Can I make it bigger

local oList,var_Column,var_Column1,var_Column2
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.ColumnAutoResize = false
// oList.Columns.Add("C1").Width = 256
var_Column = oList.Columns.Add("C1")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 256]
endwith
// oList.Columns.Add("C2").Width = 256
var_Column1 = oList.Columns.Add("C2")
with (oList)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 256]
endwith
// oList.Columns.Add("C3").Width = 256
var_Column2 = oList.Columns.Add("C3")
with (oList)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 256]
endwith
oList.Template = [ScrollThumbSize(1) = 64] // oList.ScrollThumbSize(1) = 64
|
|
168
|
How can I display my text on the scroll bar, using a different font

local oList,var_Column,var_Column1,var_Column2
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.Template = [ScrollPartCaption(1,256) = "This is <s><font Tahoma;12> just </font></s> text"] // oList.ScrollPartCaption(1,256) = "This is <s><font Tahoma;12> just </font></s> text"
oList.ColumnAutoResize = false
oList.ScrollHeight = 20
// oList.Columns.Add("C1").Width = 256
var_Column = oList.Columns.Add("C1")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 256]
endwith
// oList.Columns.Add("C2").Width = 256
var_Column1 = oList.Columns.Add("C2")
with (oList)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 256]
endwith
// oList.Columns.Add("C3").Width = 256
var_Column2 = oList.Columns.Add("C3")
with (oList)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 256]
endwith
|
|
167
|
How can I display my text on the scroll bar, using a different font

local oList,var_Column,var_Column1,var_Column2,var_StdFont
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.Template = [ScrollPartCaption(1,256) = "This is just a text"] // oList.ScrollPartCaption(1,256) = "This is just a text"
// oList.ScrollFont(1).Size = 12
var_StdFont = oList.ScrollFont(1)
with (oList)
TemplateDef = [dim var_StdFont]
TemplateDef = var_StdFont
Template = [var_StdFont.Size = 12]
endwith
oList.ColumnAutoResize = false
oList.ScrollHeight = 20
// oList.Columns.Add("C1").Width = 256
var_Column = oList.Columns.Add("C1")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 256]
endwith
// oList.Columns.Add("C2").Width = 256
var_Column1 = oList.Columns.Add("C2")
with (oList)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 256]
endwith
// oList.Columns.Add("C3").Width = 256
var_Column2 = oList.Columns.Add("C3")
with (oList)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 256]
endwith
|
|
166
|
How can I display my text on the scroll bar

local oList,var_Column,var_Column1,var_Column2
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.Template = [ScrollPartCaption(1,256) = "this is just a text"] // oList.ScrollPartCaption(1,256) = "this is just a text"
oList.ColumnAutoResize = false
// oList.Columns.Add("C1").Width = 256
var_Column = oList.Columns.Add("C1")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 256]
endwith
// oList.Columns.Add("C2").Width = 256
var_Column1 = oList.Columns.Add("C2")
with (oList)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 256]
endwith
// oList.Columns.Add("C3").Width = 256
var_Column2 = oList.Columns.Add("C3")
with (oList)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 256]
endwith
|
|
165
|
How do I enlarge or change the size of the control's scrollbars

local oList
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.ScrollHeight = 18
oList.ScrollWidth = 18
oList.ScrollButtonWidth = 18
oList.ScrollButtonHeight = 18
oList.ScrollBars = 15
|
|
164
|
How do I assign a tooltip to a scrollbar

local oList,var_Column,var_Column1,var_Column2
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.Template = [ScrollToolTip(1) = "This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar"] // oList.ScrollToolTip(1) = "This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar"
oList.ColumnAutoResize = false
// oList.Columns.Add("C1").Width = 256
var_Column = oList.Columns.Add("C1")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 256]
endwith
// oList.Columns.Add("C2").Width = 256
var_Column1 = oList.Columns.Add("C2")
with (oList)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 256]
endwith
// oList.Columns.Add("C3").Width = 256
var_Column2 = oList.Columns.Add("C3")
with (oList)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 256]
endwith
|
|
163
|
How do I assign an icon to the button in the scrollbar

local oList
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oList.Template = [ScrollPartVisible(1,32768) = True] // oList.ScrollPartVisible(1,32768) = true
oList.Template = [ScrollPartCaption(1,32768) = "<img>1</img>"] // oList.ScrollPartCaption(1,32768) = "<img>1</img>"
oList.ScrollHeight = 18
oList.ScrollButtonWidth = 18
oList.ScrollBars = 5
|
|
162
|
I need to add a button in the scroll bar. Is this possible

local oList
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.Template = [ScrollPartVisible(1,32768) = True] // oList.ScrollPartVisible(1,32768) = true
oList.Template = [ScrollPartCaption(1,32768) = "1"] // oList.ScrollPartCaption(1,32768) = "1"
oList.ScrollBars = 5
|
|
161
|
Can I display an additional buttons in the scroll bar

local oList
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.Template = [ScrollPartVisible(1,32768) = True] // oList.ScrollPartVisible(1,32768) = true
oList.Template = [ScrollPartVisible(1,16384) = True] // oList.ScrollPartVisible(1,16384) = true
oList.Template = [ScrollPartVisible(1,1) = True] // oList.ScrollPartVisible(1,1) = true
oList.Template = [ScrollPartVisible(1,2) = True] // oList.ScrollPartVisible(1,2) = true
oList.ScrollBars = 5
|
|
160
|
How can I display a custom size picture to a cell or item

local oList,var_Items
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.DefaultItemHeight = 48
oList.Columns.Add("C1")
var_Items = oList.Items
// var_Items.CellPicture(var_Items.Add("Text"),0) = oList.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
with (oList)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellPicture(Add("Text"),0) = Me.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")]
endwith
|
|
159
|
How can I display a multiple pictures to a cell or item

local oList,var_Items
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.DefaultItemHeight = 48
oList.Template = [HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"] // oList.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
oList.Template = [HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"] // oList.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
oList.Columns.Add("C1")
var_Items = oList.Items
// var_Items.CaptionFormat(var_Items.Add("<img>pic1</img> Text <img>pic2</img> another text ..."),0) = 1
with (oList)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CaptionFormat(Add("<img>pic1</img> Text <img>pic2</img> another text ..."),0) = 1]
endwith
|
|
158
|
How do I change the column's foreground color for numbers between an interval - Range

local oList,var_ConditionalFormat,var_Items,var_Items1,var_Items2,var_Items3
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
var_ConditionalFormat = oList.ConditionalFormats.Add("%0 >= 2 and %0 <= 10")
var_ConditionalFormat.Bold = true
var_ConditionalFormat.ForeColor = 0xff
var_ConditionalFormat.ApplyTo = 1 /*0x1 | */
oList.Columns.Add("N1")
oList.Columns.Add("N2")
var_Items = oList.Items
// var_Items.Caption(var_Items.Add(1),1) = 2
with (oList)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Caption(Add(1),1) = 2]
endwith
var_Items1 = oList.Items
// var_Items1.Caption(var_Items1.Add(3),1) = 3
with (oList)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.Caption(Add(3),1) = 3]
endwith
var_Items2 = oList.Items
// var_Items2.Caption(var_Items2.Add(10),1) = 11
with (oList)
TemplateDef = [dim var_Items2]
TemplateDef = var_Items2
Template = [var_Items2.Caption(Add(10),1) = 11]
endwith
var_Items3 = oList.Items
// var_Items3.Caption(var_Items3.Add(13),1) = 31
with (oList)
TemplateDef = [dim var_Items3]
TemplateDef = var_Items3
Template = [var_Items3.Caption(Add(13),1) = 31]
endwith
oList.SearchColumnIndex = 1
|
|
157
|
How do I change the item's foreground color for numbers between an interval - Range

local oList,var_ConditionalFormat
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
// oList.ConditionalFormats.Add("%0 >= 2 and %0 <= 10").ForeColor = 0xff
var_ConditionalFormat = oList.ConditionalFormats.Add("%0 >= 2 and %0 <= 10")
with (oList)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.ForeColor = 255]
endwith
oList.Columns.Add("Numbers")
oList.Items.Add(1)
oList.Items.Add(2)
oList.Items.Add(10)
oList.Items.Add(20)
|
|
156
|
How do I change the item's background color for numbers less than a value

local oList,var_ConditionalFormat
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
// oList.ConditionalFormats.Add("%0 < 10").BackColor = 0xff
var_ConditionalFormat = oList.ConditionalFormats.Add("%0 < 10")
with (oList)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.BackColor = 255]
endwith
oList.Columns.Add("Numbers")
oList.Items.Add(1)
oList.Items.Add(2)
oList.Items.Add(10)
oList.Items.Add(20)
|
|
155
|
How do I underline the numbers greater than a value

local oList,var_ConditionalFormat
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
// oList.ConditionalFormats.Add("%0 >= 10").Underline = true
var_ConditionalFormat = oList.ConditionalFormats.Add("%0 >= 10")
with (oList)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.Underline = True]
endwith
oList.Columns.Add("Numbers")
oList.Items.Add(1)
oList.Items.Add(2)
oList.Items.Add(10)
oList.Items.Add(20)
|
|
154
|
How do I highlight in italic the numbers greater than a value

local oList,var_ConditionalFormat
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
// oList.ConditionalFormats.Add("%0 >= 10").StrikeOut = true
var_ConditionalFormat = oList.ConditionalFormats.Add("%0 >= 10")
with (oList)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.StrikeOut = True]
endwith
oList.Columns.Add("Numbers")
oList.Items.Add(1)
oList.Items.Add(2)
oList.Items.Add(10)
oList.Items.Add(20)
|
|
153
|
How do I highlight in italic the numbers greater than a value

local oList,var_ConditionalFormat
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
// oList.ConditionalFormats.Add("%0 >= 10").Italic = true
var_ConditionalFormat = oList.ConditionalFormats.Add("%0 >= 10")
with (oList)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.Italic = True]
endwith
oList.Columns.Add("Numbers")
oList.Items.Add(1)
oList.Items.Add(2)
oList.Items.Add(10)
oList.Items.Add(20)
|
|
152
|
How do I highlight in bold the numbers greater than a value

local oList,var_ConditionalFormat
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
// oList.ConditionalFormats.Add("%0 >= 10").Bold = true
var_ConditionalFormat = oList.ConditionalFormats.Add("%0 >= 10")
with (oList)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.Bold = True]
endwith
oList.Columns.Add("Numbers")
oList.Items.Add(1)
oList.Items.Add(2)
oList.Items.Add(10)
oList.Items.Add(20)
|
|
151
|
Can I use your EBN files to change the visual appearance for radio buttons

local oList,var_Column,var_Items
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oList.Template = [RadioImage(0) = 16777216] // oList.RadioImage(false) = 16777216
oList.Template = [RadioImage(1) = 33554432] // oList.RadioImage(true) = 33554432
// oList.Columns.Add("Radio").Def(1) = true
var_Column = oList.Columns.Add("Radio")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(1) = True]
endwith
var_Items = oList.Items
var_Items.Add("Radio 1")
// var_Items.CellState(var_Items.Add("Radio 2"),0) = 1
with (oList)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellState(Add("Radio 2"),0) = 1]
endwith
var_Items.Add("Radio 3")
|
|
150
|
Can I use your EBN files to change the visual appearance for checkbox cells

local oList,var_Column,var_Items
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oList.Template = [CheckImage(0) = 16777216] // oList.CheckImage(0) = 16777216
oList.Template = [CheckImage(1) = 33554432] // oList.CheckImage(1) = 33554432
// oList.Columns.Add("Check").Def(0) = true
var_Column = oList.Columns.Add("Check")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Items = oList.Items
var_Items.Add("Check 1")
// var_Items.CellState(var_Items.Add("Check 2"),0) = 1
with (oList)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellState(Add("Check 2"),0) = 1]
endwith
|
|
149
|
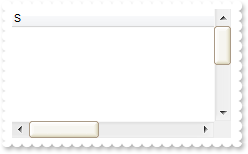
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

local oList,var_Column,var_Items
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oList.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oList.Template = [Background(388) = 16777216] // oList.Background(388) = 0x1000000
oList.Template = [Background(389) = 33554432] // oList.Background(389) = 0x2000000
oList.Template = [Background(391) = 50331648] // oList.Background(391) = 0x3000000
oList.Template = [Background(260) = 16777216] // oList.Background(260) = 0x1000000
oList.Template = [Background(261) = 33554432] // oList.Background(261) = 0x2000000
oList.Template = [Background(263) = 50331648] // oList.Background(263) = 0x3000000
oList.ColumnAutoResize = false
oList.ScrollBySingleLine = true
// oList.Columns.Add("S").Width = 483
var_Column = oList.Columns.Add("S")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 483]
endwith
var_Items = oList.Items
// var_Items.ItemHeight(var_Items.Add("Item 1")) = 248
with (oList)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemHeight(Add("Item 1")) = 248]
endwith
oList.Items.Add("Item 2")
|
|
148
|
How do I change the visual aspect only for the thumb in the scroll bar, using EBN

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oList.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oList.Template = [Background(388) = 16777216] // oList.Background(388) = 0x1000000
oList.Template = [Background(389) = 33554432] // oList.Background(389) = 0x2000000
oList.Template = [Background(391) = 50331648] // oList.Background(391) = 0x3000000
oList.ColumnAutoResize = false
// oList.Columns.Add("S").Width = 483
var_Column = oList.Columns.Add("S")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 483]
endwith
|
|
147
|
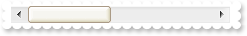
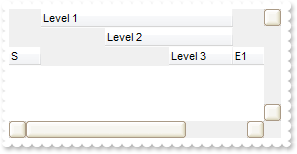
I've seen that you can change the visual appearance for the scroll bar. How can I do that

local oList,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Column7
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oList.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oList.Template = [Background(324) = 16777216] // oList.Background(324) = 0x1000000
oList.Template = [Background(325) = 33554432] // oList.Background(325) = 0x2000000
oList.Template = [Background(327) = 50331648] // oList.Background(327) = 0x3000000
oList.Template = [Background(404) = 15790320] // oList.Background(404) = 0xf0f0f0
oList.Template = [Background(276) = 15790320] // oList.Background(276) = 0xf0f0f0
oList.Template = [Background(511) = 15790320] // oList.Background(511) = 0xf0f0f0
// oList.Columns.Add("S").Width = 32
var_Column = oList.Columns.Add("S")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
// oList.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oList.Columns.Add("Level 1")
with (oList)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.LevelKey = 1]
endwith
// oList.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oList.Columns.Add("Level 2")
with (oList)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.LevelKey = 1]
endwith
// oList.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oList.Columns.Add("Level 3")
with (oList)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.LevelKey = 1]
endwith
// oList.Columns.Add("E1").Width = 32
var_Column4 = oList.Columns.Add("E1")
with (oList)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Width = 32]
endwith
// oList.Columns.Add("E2").Width = 32
var_Column5 = oList.Columns.Add("E2")
with (oList)
TemplateDef = [dim var_Column5]
TemplateDef = var_Column5
Template = [var_Column5.Width = 32]
endwith
// oList.Columns.Add("E3").Width = 32
var_Column6 = oList.Columns.Add("E3")
with (oList)
TemplateDef = [dim var_Column6]
TemplateDef = var_Column6
Template = [var_Column6.Width = 32]
endwith
// oList.Columns.Add("E4").Width = 32
var_Column7 = oList.Columns.Add("E4")
with (oList)
TemplateDef = [dim var_Column7]
TemplateDef = var_Column7
Template = [var_Column7.Width = 32]
endwith
oList.ColumnAutoResize = false
oList.ScrollBars = 15
|
|
146
|
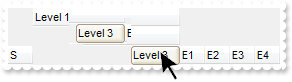
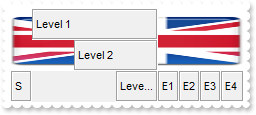
Is there any option to highligth the column from the cursor - point

local oList,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Column7
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.Template = [Background(32) = 16777216] // oList.Background(32) = 0x1000000
// oList.Columns.Add("S").Width = 32
var_Column = oList.Columns.Add("S")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
// oList.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oList.Columns.Add("Level 1")
with (oList)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.LevelKey = 1]
endwith
// oList.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oList.Columns.Add("Level 2")
with (oList)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.LevelKey = 1]
endwith
// oList.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oList.Columns.Add("Level 3")
with (oList)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.LevelKey = 1]
endwith
// oList.Columns.Add("E1").Width = 32
var_Column4 = oList.Columns.Add("E1")
with (oList)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Width = 32]
endwith
// oList.Columns.Add("E2").Width = 32
var_Column5 = oList.Columns.Add("E2")
with (oList)
TemplateDef = [dim var_Column5]
TemplateDef = var_Column5
Template = [var_Column5.Width = 32]
endwith
// oList.Columns.Add("E3").Width = 32
var_Column6 = oList.Columns.Add("E3")
with (oList)
TemplateDef = [dim var_Column6]
TemplateDef = var_Column6
Template = [var_Column6.Width = 32]
endwith
// oList.Columns.Add("E4").Width = 32
var_Column7 = oList.Columns.Add("E4")
with (oList)
TemplateDef = [dim var_Column7]
TemplateDef = var_Column7
Template = [var_Column7.Width = 32]
endwith
|
|
145
|
How do I change the visual aspect of selected item in the drop down filter window, using your EBN technology

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.Template = [Background(20) = 16777216] // oList.Background(20) = 0x1000000
oList.Template = [Background(21) = 1316095] // oList.Background(21) = 0x1414ff
// oList.Columns.Add("Filter").DisplayFilterButton = true
var_Column = oList.Columns.Add("Filter")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.DisplayFilterButton = True]
endwith
|
|
144
|
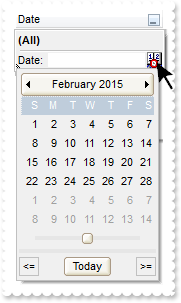
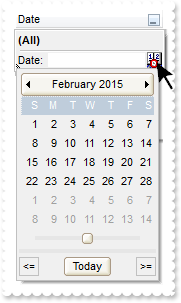
How do I change the visual aspect of the drop down calendar window, that shows up if I click the drop down filter button, using EBN

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oList.Template = [Background(8) = 16777216] // oList.Background(8) = 0x1000000
oList.Template = [Background(9) = 16777216] // oList.Background(9) = 0x1000000
oList.Template = [Background(10) = 33554432] // oList.Background(10) = 0x2000000
oList.Template = [Background(11) = 16777216] // oList.Background(11) = 0x1000000
oList.Template = [Background(12) = 15132390] // oList.Background(12) = 0xe6e6e6
oList.Template = [Background(13) = 15132390] // oList.Background(13) = 0xe6e6e6
oList.Template = [Background(14) = 16777216] // oList.Background(14) = 0x1000000
var_Column = oList.Columns.Add("Date")
var_Column.FilterType = 4
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
|
|
143
|
How do I change the visual aspect of the close button in the filter bar, using EBN

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.Template = [Background(1) = 16777216] // oList.Background(1) = 0x1000000
// oList.Columns.Add("Filter").FilterType = 1
var_Column = oList.Columns.Add("Filter")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.FilterType = 1]
endwith
oList.ApplyFilter()
|
|
142
|
How do I change the visual aspect of buttons in the cell, using EBN

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oList.Template = [Background(2) = 16777216] // oList.Background(2) = 0x1000000
oList.Template = [Background(3) = 33554432] // oList.Background(3) = 0x2000000
oList.SelForeColor = 0x0
oList.ShowFocusRect = false
// oList.Columns.Add("Column 1").Def(2) = true
var_Column = oList.Columns.Add("Column 1")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(2) = True]
endwith
oList.Items.Add("Button 1")
oList.Items.Add("Button 2")
oList.Columns.Add("Column 2")
|
|
141
|
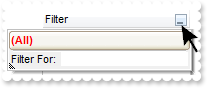
How do I change the visual aspect of the drop down filter button, using EBN

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.Template = [Background(0) = 16777216] // oList.Background(0) = 0x1000000
// oList.Columns.Add("Filter").DisplayFilterButton = true
var_Column = oList.Columns.Add("Filter")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.DisplayFilterButton = True]
endwith
|
|
140
|
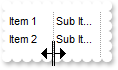
How do I enable resizing the columns at runtime

local oList,var_Items,var_Items1
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.ColumnsAllowSizing = true
oList.MarkSearchColumn = false
oList.HeaderVisible = false
oList.Columns.Add("Column 1")
oList.Columns.Add("Column 2")
oList.DrawGridLines = 2
var_Items = oList.Items
// var_Items.Caption(var_Items.Add("Item 1"),1) = "Sub Item 1"
with (oList)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Caption(Add("Item 1"),1) = "Sub Item 1"]
endwith
var_Items1 = oList.Items
// var_Items1.Caption(var_Items1.Add("Item 2"),1) = "Sub Item 2"
with (oList)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.Caption(Add("Item 2"),1) = "Sub Item 2"]
endwith
|
|
139
|
How can I sort by multiple columns

local oList,var_Column,var_Column1,var_Column2
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.SingleSort = false
// oList.Columns.Add("C1").SortOrder = 1
var_Column = oList.Columns.Add("C1")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortOrder = 1]
endwith
// oList.Columns.Add("C2").SortOrder = 2
var_Column1 = oList.Columns.Add("C2")
with (oList)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.SortOrder = 2]
endwith
// oList.Columns.Add("C3").SortOrder = 1
var_Column2 = oList.Columns.Add("C3")
with (oList)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.SortOrder = 1]
endwith
|
|
138
|
How can I add several columns to control's sort bar

local oList,var_Column,var_Column1
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.SortBarVisible = true
oList.SortBarColumnWidth = 48
// oList.Columns.Add("C1").SortOrder = 1
var_Column = oList.Columns.Add("C1")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortOrder = 1]
endwith
// oList.Columns.Add("C2").SortOrder = 2
var_Column1 = oList.Columns.Add("C2")
with (oList)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.SortOrder = 2]
endwith
|
|
137
|
How can I change the width of the columns being displayed in the sort bar

local oList,var_Column,var_Column1
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.SortBarVisible = true
oList.SortBarColumnWidth = 48
// oList.Columns.Add("C1").SortOrder = 1
var_Column = oList.Columns.Add("C1")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortOrder = 1]
endwith
// oList.Columns.Add("C2").SortOrder = 2
var_Column1 = oList.Columns.Add("C2")
with (oList)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.SortOrder = 2]
endwith
|
|
136
|
How can I change the height of the sort bar's

local oList
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.SortBarVisible = true
oList.SortBarHeight = 48
|
|
135
|
How can I change the sort bar's foreground color

local oList
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.SortBarVisible = true
oList.ForeColorSortBar = 0xff
|
|
134
|
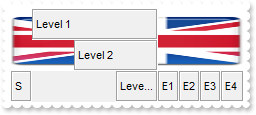
How can I change the visual appearance of the control's sort bar, using EBN files

local oList
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oList.SortBarVisible = true
oList.BackColorSortBar = 0x1000000
oList.BackColorSortBarCaption = 0x2000000
oList.Appearance = 0
|
|
133
|
How can I change the sort bar's background color

local oList
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.SortBarVisible = true
oList.BackColorSortBar = 0xff
oList.BackColorSortBarCaption = 0x80
|
|
132
|
How can I change the default caption being displayed in the control's sort bar

local oList
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.SortBarVisible = true
oList.SortBarCaption = "new caption"
|
|
131
|
How can I show the control's sort bar

local oList
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.SortBarVisible = true
|
|
130
|
How can I stretch a picture on the control's header, when multiple levels are displayed, so it is not tiled

local oList,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Column7
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.PictureLevelHeader = oList.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
oList.PictureDisplayLevelHeader = 49
// oList.Columns.Add("S").Width = 32
var_Column = oList.Columns.Add("S")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
// oList.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oList.Columns.Add("Level 1")
with (oList)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.LevelKey = 1]
endwith
// oList.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oList.Columns.Add("Level 2")
with (oList)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.LevelKey = 1]
endwith
// oList.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oList.Columns.Add("Level 3")
with (oList)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.LevelKey = 1]
endwith
// oList.Columns.Add("E1").Width = 32
var_Column4 = oList.Columns.Add("E1")
with (oList)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Width = 32]
endwith
// oList.Columns.Add("E2").Width = 32
var_Column5 = oList.Columns.Add("E2")
with (oList)
TemplateDef = [dim var_Column5]
TemplateDef = var_Column5
Template = [var_Column5.Width = 32]
endwith
// oList.Columns.Add("E3").Width = 32
var_Column6 = oList.Columns.Add("E3")
with (oList)
TemplateDef = [dim var_Column6]
TemplateDef = var_Column6
Template = [var_Column6.Width = 32]
endwith
// oList.Columns.Add("E4").Width = 32
var_Column7 = oList.Columns.Add("E4")
with (oList)
TemplateDef = [dim var_Column7]
TemplateDef = var_Column7
Template = [var_Column7.Width = 32]
endwith
|
|
129
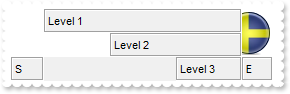
|
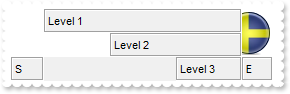
How can I display a picture on the control's header, when multiple levels are displayed, so it is not tiled

local oList,var_Column,var_Column1,var_Column2,var_Column3,var_Column4
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.PictureLevelHeader = oList.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
oList.PictureDisplayLevelHeader = 18
// oList.Columns.Add("S").Width = 32
var_Column = oList.Columns.Add("S")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
// oList.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oList.Columns.Add("Level 1")
with (oList)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.LevelKey = 1]
endwith
// oList.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oList.Columns.Add("Level 2")
with (oList)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.LevelKey = 1]
endwith
// oList.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oList.Columns.Add("Level 3")
with (oList)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.LevelKey = 1]
endwith
// oList.Columns.Add("E").Width = 32
var_Column4 = oList.Columns.Add("E")
with (oList)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Width = 32]
endwith
|
|
128
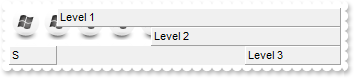
|
How can I display a picture on the control's header, when multiple levels are displayed

local oList,var_Column,var_Column1,var_Column2,var_Column3
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.PictureLevelHeader = oList.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
// oList.Columns.Add("S").Width = 32
var_Column = oList.Columns.Add("S")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
// oList.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oList.Columns.Add("Level 1")
with (oList)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.LevelKey = 1]
endwith
// oList.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oList.Columns.Add("Level 2")
with (oList)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.LevelKey = 1]
endwith
// oList.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oList.Columns.Add("Level 3")
with (oList)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.LevelKey = 1]
endwith
|
|
127
|
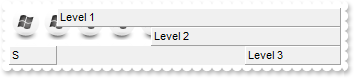
How can I change the header's background color, when multiple levels are displayed
local oList,var_Column,var_Column1,var_Column2,var_Column3
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.BackColorLevelHeader = 0xfa
// oList.Columns.Add("S").Width = 32
var_Column = oList.Columns.Add("S")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
// oList.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oList.Columns.Add("Level 1")
with (oList)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.LevelKey = 1]
endwith
// oList.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oList.Columns.Add("Level 2")
with (oList)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.LevelKey = 1]
endwith
// oList.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oList.Columns.Add("Level 3")
with (oList)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.LevelKey = 1]
endwith
|
|
126
|
Can I programmatically scroll the control

local oList
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.DefaultItemHeight = 32
oList.Columns.Add("Column")
oList.Items.Add(0)
oList.Items.Add(1)
oList.Items.Add(2)
oList.Items.Add(3)
oList.PutItems(oList.GetItems(0))
oList.PutItems(oList.GetItems(0))
oList.Template = [ScrollPos(True) = 1] // oList.ScrollPos(true) = 1
|
|
125
|
Do you have some function to load data from a safe array
local oList
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.Columns.Add("Column")
oList.Items.Add(0)
oList.PutItems(oList.GetItems(0))
|
|
124
|
Do you have some function to retrieve all items to a safe array
local oList
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.Columns.Add("Column")
oList.Items.Add(0)
oList.PutItems(oList.GetItems(0))
oList.Items.Add(1)
oList.PutItems(oList.GetItems(0))
oList.Items.Add(2)
oList.PutItems(oList.GetItems(0))
oList.Items.Add(3)
|
|
123
|
How can still display the selected items when the control loses the focus

local oList,var_Items
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.HideSelection = false
oList.Columns.Add("Column")
var_Items = oList.Items
var_Items.Add("Item 3")
var_Items.Add("Item 1")
// var_Items.SelectItem(var_Items.Add("Item 2")) = true
with (oList)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.SelectItem(Add("Item 2")) = True]
endwith
|
|
122
|
How can I hide a column

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
// oList.Columns.Add("Hidden").Visible = false
var_Column = oList.Columns.Add("Hidden")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
oList.Columns.Add("2")
oList.Columns.Add("3")
oList.Columns.Add("4")
oList.Columns.Add("5")
|
|
121
|
How can I ensure that a column is visible and fits the control's client area
local oList,var_Column,var_Column1,var_Column2,var_Column3,var_Column4
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.ColumnAutoResize = false
// oList.Columns.Add("1").Width = 128
var_Column = oList.Columns.Add("1")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 128]
endwith
// oList.Columns.Add("2").Width = 128
var_Column1 = oList.Columns.Add("2")
with (oList)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 128]
endwith
// oList.Columns.Add("3").Width = 128
var_Column2 = oList.Columns.Add("3")
with (oList)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 128]
endwith
// oList.Columns.Add("4").Width = 128
var_Column3 = oList.Columns.Add("4")
with (oList)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.Width = 128]
endwith
// oList.Columns.Add("5").Width = 128
var_Column4 = oList.Columns.Add("5")
with (oList)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Width = 128]
endwith
oList.Items.EnsureVisibleColumn("5")
|
|
120
|
I've seen that the width of the tooltip is variable. Can I make it larger

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.ToolTipWidth = 328
// oList.Columns.Add("tootip").ToolTip = "this is a tooltip that should be very very very very very very very long"
var_Column = oList.Columns.Add("tootip")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "this is a tooltip that should be very very very very very very very long"]
endwith
|
|
119
|
How do I disable showing the tooltip for all control
local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.ToolTipDelay = 0
// oList.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oList.Columns.Add("tootip")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "this is a tooltip assigned to a column"]
endwith
|
|
118
|
How do I let the tooltip being displayed longer

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.ToolTipPopDelay = 10000
// oList.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oList.Columns.Add("tootip")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "this is a tooltip assigned to a column"]
endwith
|
|
117
|
How do I show the tooltip quicker
local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.ToolTipDelay = 1
// oList.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oList.Columns.Add("tootip")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "this is a tooltip assigned to a column"]
endwith
|
|
116
|
How do I change the caption being displayed in the control's filter bar

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.FilterBarCaption = "your filter caption"
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oList.ApplyFilter()
|
|
115
|
How do I search case sensitive, using your incremental search feature

local oList,var_Column,var_Column1,var_Columns,var_Items,var_Items1
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.AutoSearch = true
var_Columns = oList.Columns
// var_Columns.Add("exStartWith").AutoSearch = 0
var_Column = var_Columns.Add("exStartWith")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.AutoSearch = 0]
endwith
// var_Columns.Add("exContains").AutoSearch = 1
var_Column1 = var_Columns.Add("exContains")
with (oList)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.AutoSearch = 1]
endwith
var_Items = oList.Items
// var_Items.Caption(var_Items.Add("text"),1) = "another text"
with (oList)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Caption(Add("text"),1) = "another text"]
endwith
var_Items1 = oList.Items
// var_Items1.Caption(var_Items1.Add("text"),1) = "another text"
with (oList)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.Caption(Add("text"),1) = "another text"]
endwith
|
|
114
|
How do I disable the control
local oList
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.Enabled = false
|
|
113
|
How do I enable the incremental search feature within a column

local oList,var_Column,var_Column1,var_Columns,var_Items,var_Items1
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.AutoSearch = true
var_Columns = oList.Columns
// var_Columns.Add("exStartWith").AutoSearch = 0
var_Column = var_Columns.Add("exStartWith")
with (oList)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.AutoSearch = 0]
endwith
// var_Columns.Add("exContains").AutoSearch = 1
var_Column1 = var_Columns.Add("exContains")
with (oList)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.AutoSearch = 1]
endwith
var_Items = oList.Items
// var_Items.Caption(var_Items.Add("text"),1) = "another text"
with (oList)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Caption(Add("text"),1) = "another text"]
endwith
var_Items1 = oList.Items
// var_Items1.Caption(var_Items1.Add("text"),1) = "another text"
with (oList)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.Caption(Add("text"),1) = "another text"]
endwith
|
|
112
|
How do I call your x-script language

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
var_Column = oList.ExecuteTemplate("Columns.Add(`Column`)")
var_Column.HeaderStrikeOut = true
var_Column.HeaderBold = true
|
|
111
|
How do I call your x-script language

local oList
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.Template = "Columns.Add(`Column`).HTMLCaption = `<b>C</b>olumn`"
|
|
110
|
How do I show alternate rows in different background color

local oList,var_Items
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.BackColorAlternate = 0xf0f0f0
oList.Columns.Add("Column")
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
var_Items.Add("Item 3")
var_Items.Add("Item 4")
var_Items.Add("Item 5")
|
|
109
|
How do I enlarge the drop down filter window

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.FilterBarDropDownHeight = -320
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterBarDropDownWidth = -320
oList.Items.Add("Item 1")
oList.Items.Add("Item 2")
|
|
108
|
How do I filter programatically the control

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 3
var_Column.Filter = "Item*"
oList.Items.Add("Item 1")
oList.Items.Add("")
oList.Items.Add("Item 2")
oList.ApplyFilter()
|
|
107
|
How do I change the font of the control's filterbar

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.FilterBarFont.Size = 20
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oList.ApplyFilter()
|
|
106
|
Can I apply an EBN skin to the control's filter bar so I can change its visual appearance

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.FilterBarBackColor = 0x1000000
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oList.ApplyFilter()
|
|
105
|
How do I change the background color of the control's filterbar

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.FilterBarBackColor = 0xf0f0f0
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oList.ApplyFilter()
|
|
104
|
How do I change the foreground color of the control's filterbar

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.FilterBarForeColor = 0xff
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oList.ApplyFilter()
|
|
103
|
How do I change the height of the control's filterbar

local oList,var_Column
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.FilterBarHeight = 32
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oList.ApplyFilter()
|
|
102
|
How do select only a portion of text when the control starts editing a cell

local oList
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.AllowEdit = true
oList.SelStart = 1
oList.SelLength = 1
oList.Columns.Add("Column")
oList.Items.Add("Item 1")
oList.Items.Add("Item 2")
|
|
101
|
How do I change the header's foreground color

local oList
oList = form.EXLISTACTIVEXCONTROL1.nativeObject
oList.ForeColorHeader = 0xff
oList.Columns.Add("Column 1")
oList.Columns.Add("Column 2")
oList.Items.Add("Item 1")
|